
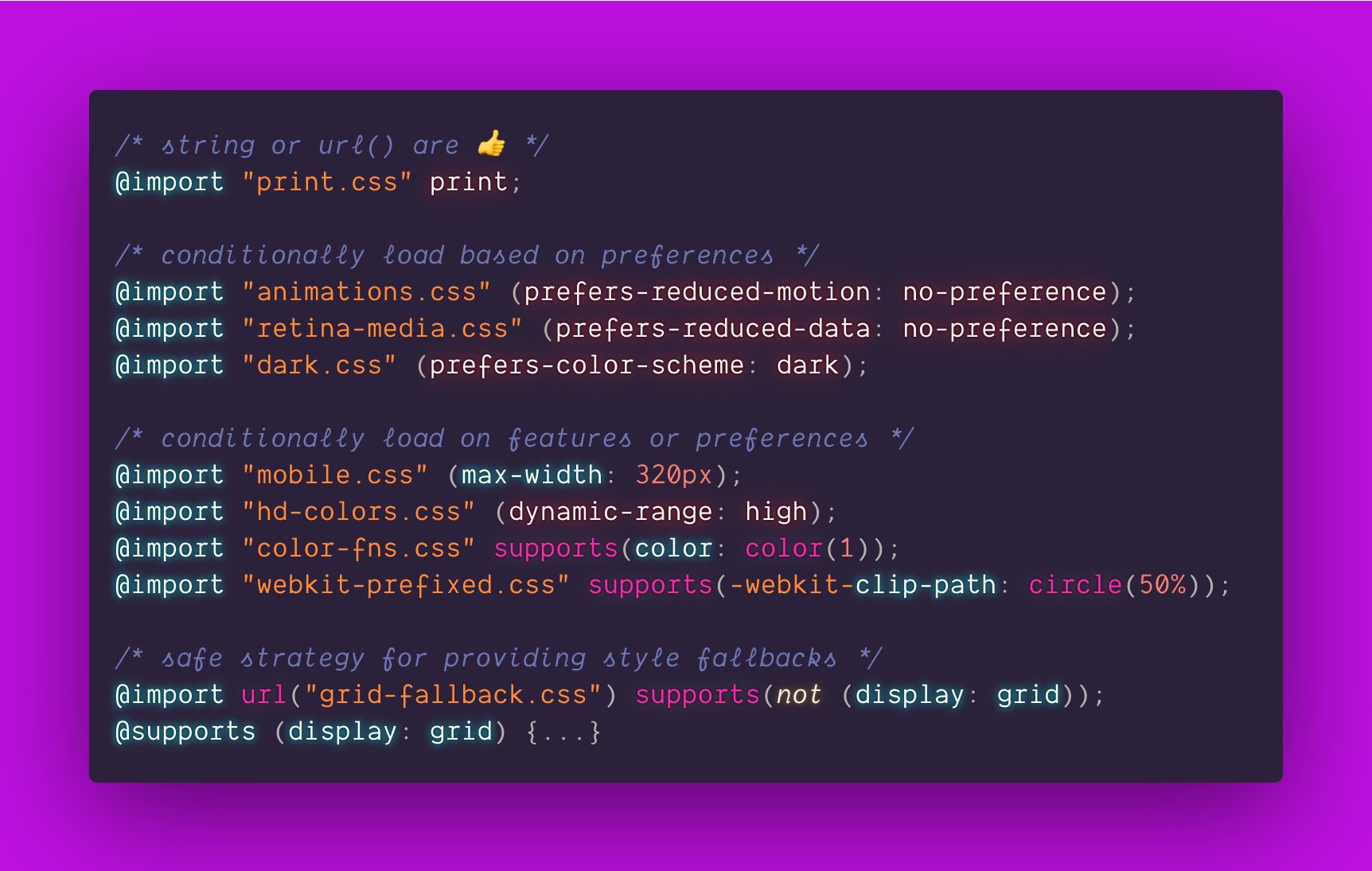
تويتر \ Adam Argyle على تويتر: "Same concept as the (apparently popular quoted tweet) but executed from #CSS instead of #HTML 🤓 CSS has a special power in this context: the supports

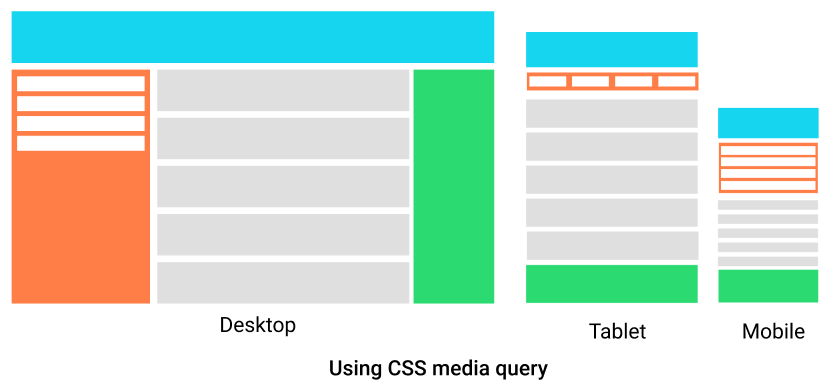
Adam Argyle on Twitter: "#CSS media queries conditionally *apply* styles, BUT did you know they can conditionally *load* styles too? This tasty sip pairs well with a main course of CSS bundle

Conditionally loading CSS or any resource using media queries — Amit Merchant — A blog on PHP, JavaScript, and more

Ryan Florence on Twitter: "@CollierAdam @jamesqquick @remix_run @tailwindcss @antfu7 I started on a postcss plugin to do it but then uh ... I dunno." / Twitter