Internet Explorer 11 Web Browser, PNG, 2034x2150px, Internet Explorer, Area, Brand, File Explorer, Google Chrome Download

Internet Explorer 9 Web Browser Internet Explorer 11, PNG, 829x829px, Internet Explorer, Blue, Computer Software, Google

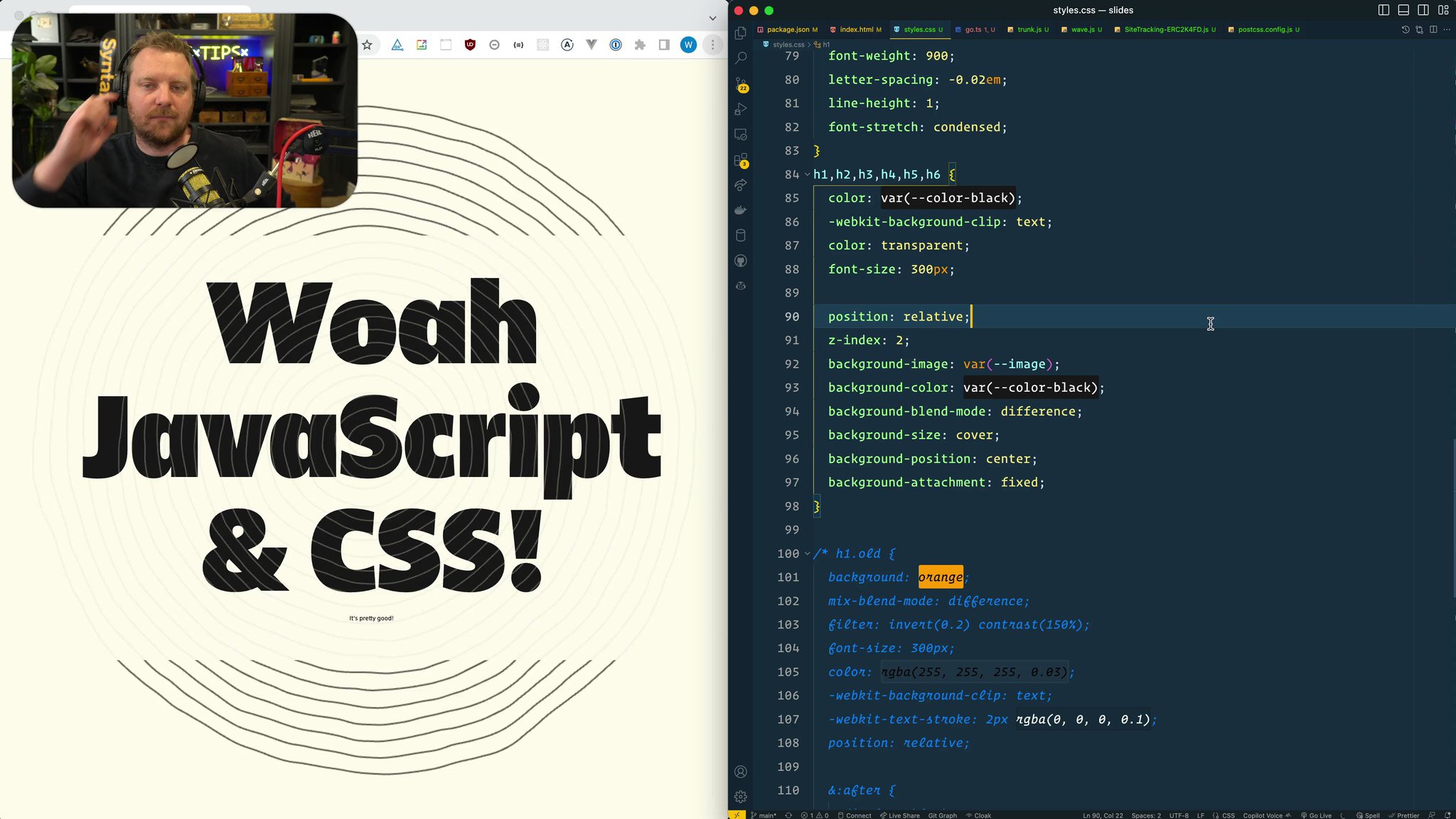
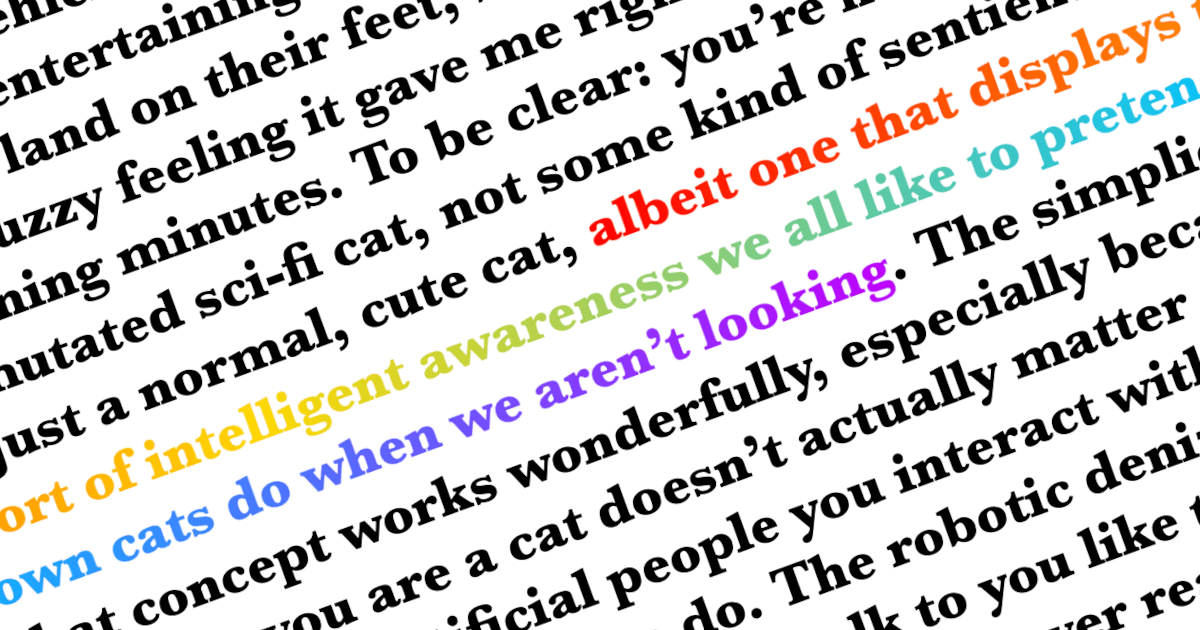
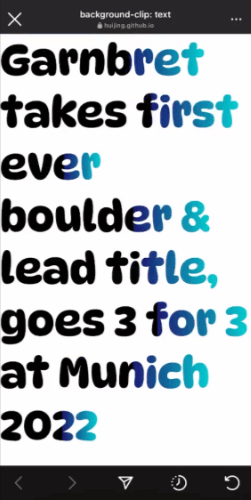
Šime on Twitter: "CSS background-clip: text has landed in Firefox Nightly; it's now cross-browser 😋 Demo: https://t.co/HSHiusw40c https://t.co/ncNbBZxS0d" / Twitter
A linear-gradient overlay isn't working in IE11 · Issue #50 · timhagn/gatsby-background-image · GitHub








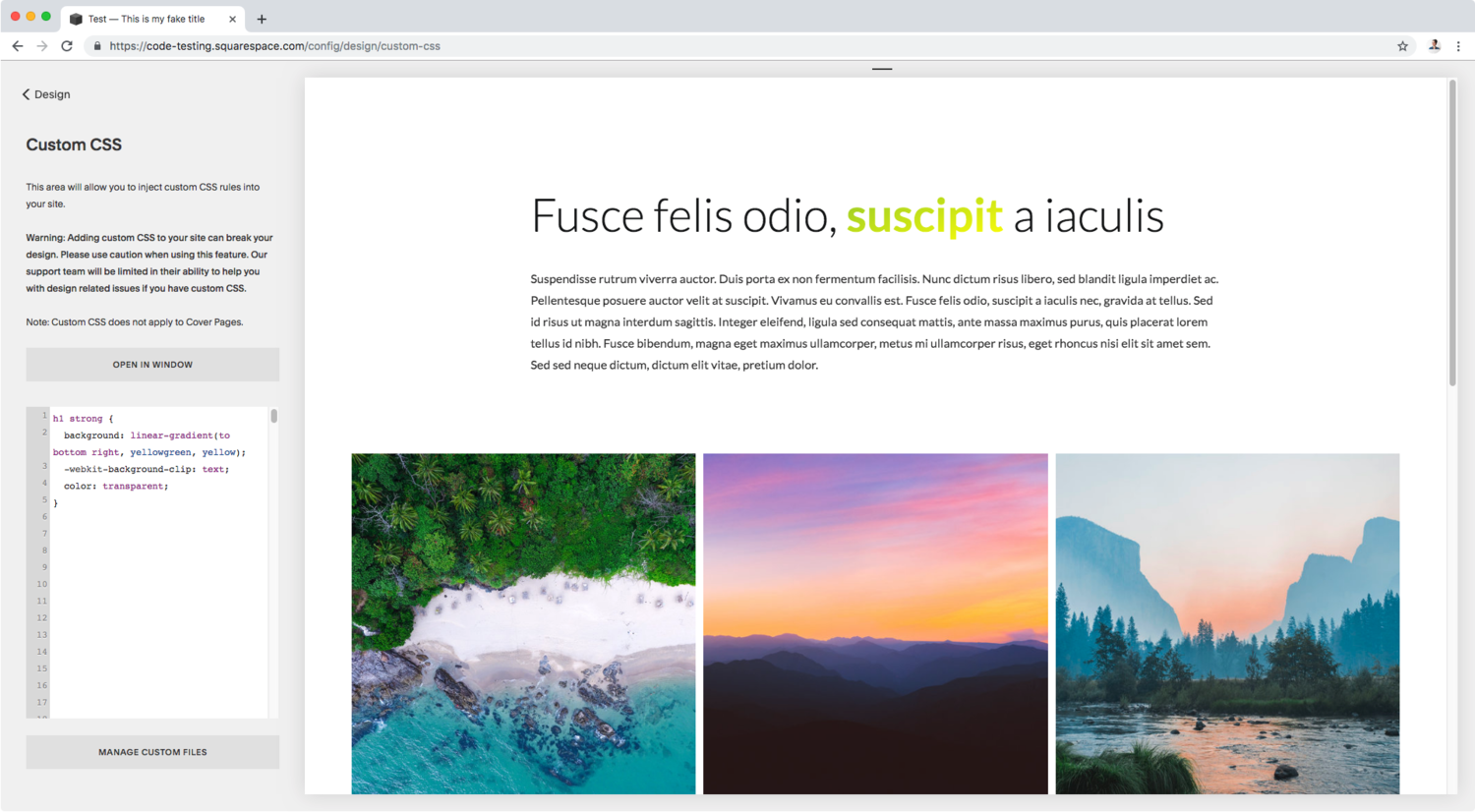
![CSS]background-clipで文字の形に背景を切り取る - Qiita CSS]background-clipで文字の形に背景を切り取る - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fcdn.qiita.com%2Fassets%2Fpublic%2Farticle-ogp-background-9f5428127621718a910c8b63951390ad.png?ixlib=rb-4.0.0&w=1200&mark64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTkxNiZ0eHQ9JTVCQ1NTJTVEYmFja2dyb3VuZC1jbGlwJUUzJTgxJUE3JUU2JTk2JTg3JUU1JUFEJTk3JUUzJTgxJUFFJUU1JUJEJUEyJUUzJTgxJUFCJUU4JTgzJThDJUU2JTk5JUFGJUUzJTgyJTkyJUU1JTg4JTg3JUUzJTgyJThBJUU1JThGJTk2JUUzJTgyJThCJnR4dC1jb2xvcj0lMjMyMTIxMjEmdHh0LWZvbnQ9SGlyYWdpbm8lMjBTYW5zJTIwVzYmdHh0LXNpemU9NTYmdHh0LWNsaXA9ZWxsaXBzaXMmdHh0LWFsaWduPWxlZnQlMkN0b3Amcz1kODEyNzMzZGUxYTI0YjlhZjVlNTk2M2M3MWI5YTFjYw&mark-x=142&mark-y=112&blend64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTYxNiZ0eHQ9JTQwdGVpbmVuX3FpaXRhJnR4dC1jb2xvcj0lMjMyMTIxMjEmdHh0LWZvbnQ9SGlyYWdpbm8lMjBTYW5zJTIwVzYmdHh0LXNpemU9MzYmdHh0LWFsaWduPWxlZnQlMkN0b3Amcz05Zjc5YzAwZjBhZWZjMTIyNDQwMzEwNWUzODg0ZWRkYg&blend-x=142&blend-y=491&blend-mode=normal&s=26f7adf1af8ce7129cf3cc39777c3719)



![CSS]background-clipで文字の形に背景を切り取る - Qiita CSS]background-clipで文字の形に背景を切り取る - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F241738%2Fca6e8696-de88-d306-936a-797e97553095.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=6eed28b25b8efee296e233eacb65a86c)